 Primary Colors | Additive Color (RGB) | Subtractive Color (CMY)
Primary Colors | Additive Color (RGB) | Subtractive Color (CMY)
What is Color?
Color is all around us. It is a sensation that adds excitement and emotion to our lives. Everything from the cloths we wear, to the pictures we paint revolves around color. Without color; the world (especially RGB World) would be a much less beautiful place. Color can also be used to describe emotions; we can be red hot, feeling blue, or be green with envy.
In order to understand color we need a brief overview of light. Without light, there would be no color, and hence no RGB World. Thank God for light!
Light is made up of energy waves which are grouped together in what is called a spectrum. Light that appears white to us, such as light from the sun, is actually composed of many colors. The wavelengths of light are not colored, but produce the sensation of color.
Visible light - The wavelengths our eyes can detect is only a small portion of the electromagnetic energy spectrum. We call this the visible light spectrum. At one end of the visible spectrum are the short wavelengths of light we perceive as blue. At the other end of the visible spectrum are the longer wavelengths of light we perceive as red. All the other colors we can see in nature are found somewhere along the spectrum between blue and red. Beyond the limits at each end of the visible spectrum are the short wavelengths of ultraviolet light and Xrays and the long wavelengths of infrared radiation and radio waves, which are not visible to the human eye.
Primary Colors

If the visible portion of the light spectrum is divided into thirds, the predominant colors are red, green and blue. These three colors are considered the primary colors of the visible light spectrum.
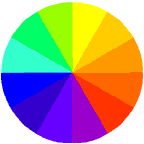
Primary colors can be arranged in a circle, commonly refered to as a color wheel. Red, green and blue (RGB) form a triangle on the color wheel. In between the primary colors are the secondary colors, cyan, magenta and yellow (CMY), which form another triangle.
The media and methods used to reproduce color include color paintings, printing presses, color film, color monitors, color printers, etc. There are only two basic ways, however, of reproducing color... additive and subtractive.
Additive Color System (RGB)
.jpg)
The additive color system involves light emitted directly from a source, before an object reflects the light. The additive reproduction process mixes various amounts of red, green and blue light to produce other colors. Combining one of these additive primary colors with another produces the additive secondary colors cyan, magenta, yellow. Combining all three primary colors produces white.
Television and computer monitors create color using the primary colors of light. Each pixel on a monitor screen starts out as black. When the red, green and blue phosphors of a pixel are illuminated simultaneously, that pixel becomes white. This phenomenon is called additive color. To illustrate additive color, imagine three spotlights, one red, one green and one blue focused from the back of an ice arena on skaters in an ice show. Where the blue and green spotlights overlap, the color cyan is produced; where the blue and red spotlights overlap, the color magenta is produced; where the red and green spotlights overlap the color yellow is produced. When added together, red, green and blue lights produce what we perceive as white light.
As mentioned before, television screens and computer monitors are examples of systems that use additive color. Thousands of red, green and blue phosphor dots make up the images on video monitors. The phosphor dots emit light when activated electronically, and it is the combination of different intensities of red, green and blue phosphor dots that produces all the colors on a video monitor. Because the dots are so small and close together, we do not see them individually, but see the colors formed by the mixture of light. Colors often vary from one monitor to another. This is not new information to anyone who has visited an electronics store with various brands of televisions on display. Also, colors on monitors change over time. Currently, there are no color standards for the phosphors used in manufacturing monitors for the graphics arts industry.
All image capture devices utilize the additive color system to gather the information needed to reproduce a color image. These devices include digital cameras, flatbed scanners, drum scanners, and video cameras.
To summarize: Additive color involves the use of colored lights. It starts with darkness and mixes red, green and blue light together to produce other colors. When combined, the additive primary colors produce the appearance of white.
Subractive Color System (CMY)
.jpg) Photographs, magazines and other objects of nature such as an apple; create color by subtracting or absorbing certain wavelengths of color while reflecting other wavelengths back to the viewer. This phenomenon is called subtractive color.
Photographs, magazines and other objects of nature such as an apple; create color by subtracting or absorbing certain wavelengths of color while reflecting other wavelengths back to the viewer. This phenomenon is called subtractive color.
A red apple is a good example of subtractive color; the apple really has no color; it has no light energy of its own, it merely reflects the wavelengths of white light that cause us to see red and absorbs most of the other wavelengths which evokes the sensation of red. The viewer (or detector) can be the human eye, film in a camera or a light-sensing instrument.
The subtractive color system involves colorants and reflected light. Subtractive color starts with an object (often a substrate such as paper or canvas) that reflects light and uses colorants (such as pigments or dyes) to subtract portions of the white light illuminating an object to produce other colors. If an object reflects all the white light back to the viewer, it appears white. If an object absorbs (subtracts) all the light illuminating it, no light is reflected back to the viewer and it appears black. It is the subtractive process that allows everyday objects around us to show color.
Color paintings, color photography and all color printing processes use the subtractive process to reproduce color. In these cases, the reflective substrate is canvas (paintings) or paper (photographs, prints), which is usually white.
+2.jpg) Printing presses use color inks that act as filters and subtract portions of the white light striking the image on paper to produce other colors. Printing inks are transparent, which allows light to pass through to and reflect off of the paper base. It is the paper that reflects any unabsorbed light back to the viewer. The offset printing process uses cyan, magenta and yellow (CMY) process color inks and a fourth ink, black. The black printing ink is designated K to avoid confusion with B for blue. Overprinting one transparent printing ink with another produces the subtractive secondary colors, red, green, blue.
Printing presses use color inks that act as filters and subtract portions of the white light striking the image on paper to produce other colors. Printing inks are transparent, which allows light to pass through to and reflect off of the paper base. It is the paper that reflects any unabsorbed light back to the viewer. The offset printing process uses cyan, magenta and yellow (CMY) process color inks and a fourth ink, black. The black printing ink is designated K to avoid confusion with B for blue. Overprinting one transparent printing ink with another produces the subtractive secondary colors, red, green, blue.
The illustrations below show process inks printed on white paper. Each process printing ink (cyan, magenta, yellow) absorbs or subtracts certain portions of white light and reflects other portions back to the viewer. Process printing inks are transparent. It is the paper that reflects unabsorbed light back to the viewer.
+3.jpg) To be reproducible on press, an original color image, such as a photograph, must first be converted into a pattern of small dots for each of the four colors (CMYK). When printed with ink on paper, the small dots fool the eye and give the visual appearance of the original Image.
To be reproducible on press, an original color image, such as a photograph, must first be converted into a pattern of small dots for each of the four colors (CMYK). When printed with ink on paper, the small dots fool the eye and give the visual appearance of the original Image.
To summarize: Subtractive color involves colorants and reflected light. It uses cyan, magenta and yellow pigments or dyes to subtract portions of white light illuminating an object to produce other colors. When combined in equal amounts, pure subtractive primary colors produce the appearance of black.
 Bleed settings in Adobe InDesign
Bleed settings in Adobe InDesign Obviously, this is not the final solution to all your design problems. It should help you to see that your work doesn't end at the edge of the paper.
Obviously, this is not the final solution to all your design problems. It should help you to see that your work doesn't end at the edge of the paper. Don't always go for the standard 3-column setup. A 7 column setup offers a lot of playful combinations… 2 column overlaps, a 3/3/1 setup with a sidebar and so on…
Don't always go for the standard 3-column setup. A 7 column setup offers a lot of playful combinations… 2 column overlaps, a 3/3/1 setup with a sidebar and so on… Be careful with smaller type sizes (8pt. and lower) as these will be possible problems for your printer as ink always flows around a little when just printed. This effect is called trapping. Of course this all depends on what kind of paper it's printed on, printing speed and other factors. Ask your printer about exceptions.
Be careful with smaller type sizes (8pt. and lower) as these will be possible problems for your printer as ink always flows around a little when just printed. This effect is called trapping. Of course this all depends on what kind of paper it's printed on, printing speed and other factors. Ask your printer about exceptions.























.jpg)
.jpg) Photographs, magazines and other objects of nature such as an apple; create color by subtracting or absorbing certain wavelengths of color while reflecting other wavelengths back to the viewer. This phenomenon is called subtractive color.
Photographs, magazines and other objects of nature such as an apple; create color by subtracting or absorbing certain wavelengths of color while reflecting other wavelengths back to the viewer. This phenomenon is called subtractive color. +2.jpg) Printing presses use color inks that act as filters and subtract portions of the white light striking the image on paper to produce other colors. Printing inks are transparent, which allows light to pass through to and reflect off of the paper base. It is the paper that reflects any unabsorbed light back to the viewer. The offset printing process uses cyan, magenta and yellow (CMY) process color inks and a fourth ink, black. The black printing ink is designated K to avoid confusion with B for blue. Overprinting one transparent printing ink with another produces the subtractive secondary colors, red, green, blue.
Printing presses use color inks that act as filters and subtract portions of the white light striking the image on paper to produce other colors. Printing inks are transparent, which allows light to pass through to and reflect off of the paper base. It is the paper that reflects any unabsorbed light back to the viewer. The offset printing process uses cyan, magenta and yellow (CMY) process color inks and a fourth ink, black. The black printing ink is designated K to avoid confusion with B for blue. Overprinting one transparent printing ink with another produces the subtractive secondary colors, red, green, blue.+3.jpg) To be reproducible on press, an original color image, such as a photograph, must first be converted into a pattern of small dots for each of the four colors (CMYK). When printed with ink on paper, the small dots fool the eye and give the visual appearance of the original Image.
To be reproducible on press, an original color image, such as a photograph, must first be converted into a pattern of small dots for each of the four colors (CMYK). When printed with ink on paper, the small dots fool the eye and give the visual appearance of the original Image. 


